From 12.7s to 1.1s: A Web Design Case Study - Peak Painting's Digital Transformation
Performance Metrics Before and After Transformation
As a local Vermont web developer, I love showing how thoughtful web design can transform a business's online presence. Today, I want to share the story of how I helped Peak Painting dramatically improve their website's performance and user experience.
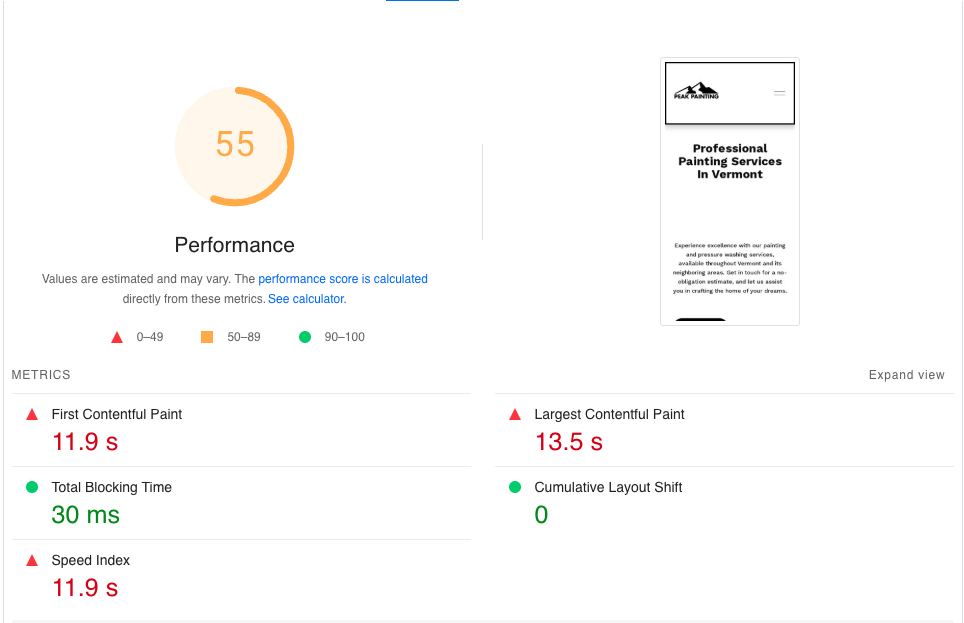
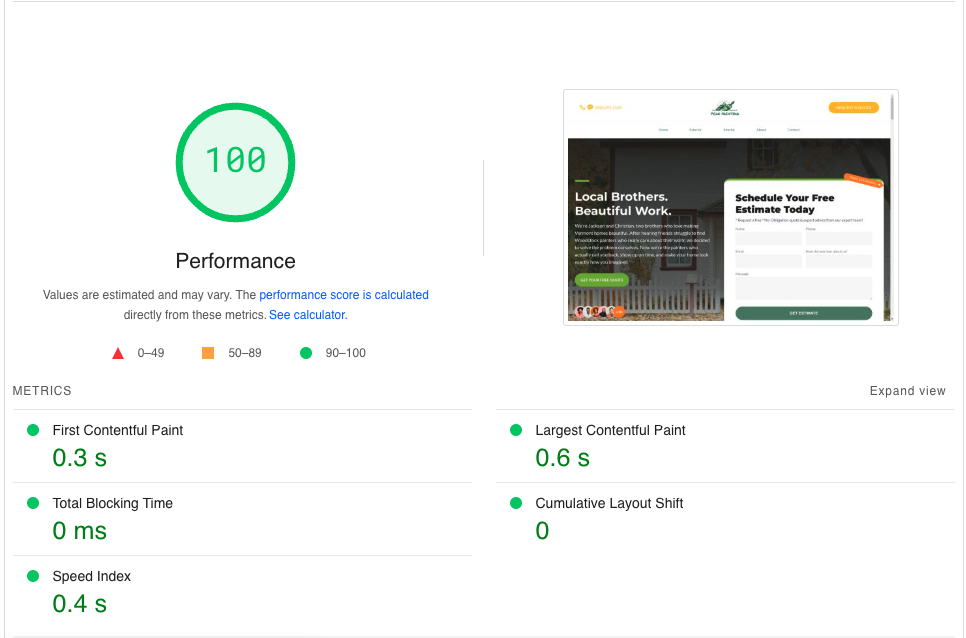
Peak Painting's website showed a dramatic shift in performance metrics following its work with Esker Designs. Initially, the website's performance score stood at a concerning 55 out of 100, which indicated significant room for improvement. The website took a staggering 12.7 seconds to load, leading to high bounce rates and a poor user experience. After the redesign, the results were remarkable. The performance score soared to a perfect 100 out of 100, showcasing the effectiveness of the new design and technical enhancements. Load time dropped to an impressive 0.4 seconds, providing users with a seamless browsing experience. This transformation not only improved user satisfaction but also positively impacted SEO rankings, driving more traffic to the site.
Initial Load Time: 12.7 Seconds
After Transformation: 1.1 Seconds
Initial Performance: 55/100
After Transformation: 100/100
Initial Consultation Phase Overview
The initial consultation phase was crucial in setting the stage for Peak Painting's website transformation. It began with a detailed discovery call, where I engaged in a thorough discussion about the client's specific needs and expectations. Peak Painting also did a great job conveying the style they were going for by providing extensive example sites, which made the process extremely easy for our development team to execute on! This open dialogue helped me understand their vision and the challenges they were facing with the existing site. Following this, we established a clear pricing model and signed a contract, ensuring transparency from the very beginning. This clarity paved the way for a strong working relationship, allowing us to align on project goals and timelines. By the end of this phase, we ensured that both the client and I had a mutual understanding of the project's direction, which was vital for the success of the subsequent stages.
Research and Planning Process Explained
The research and planning phase began with a detailed questionnaire designed to uncover Peak Painting's specific business goals and needs. This set of 10-15 targeted questions allowed me to understand their design style preferences and identify example websites they admired. For instance, by asking about their favorite colors, layout styles, and functionalities, I could create a tailored approach that met their expectations. This information was crucial as it guided our design decisions and ensured that the project aligned with their vision right from the start.
By the end of this phase, we had a well-defined roadmap that clearly outlined the project direction, which paved the way for the subsequent design and development stages.
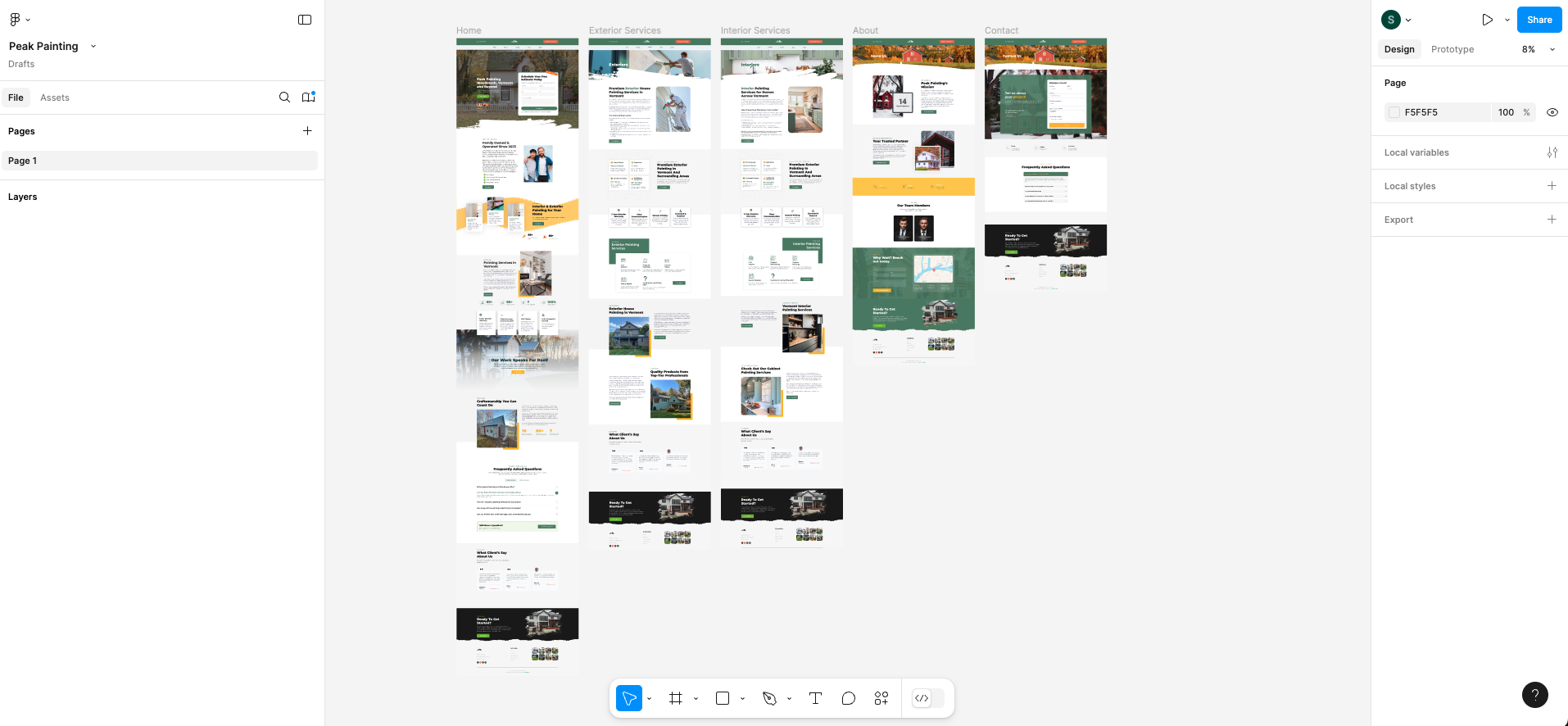
Design Phase with Figma Mockups

The design phase was pivotal in transforming Peak Painting's website. Using Figma, I created initial mockups that visually represented the client's vision. Figma is an awesome tool which allows for easy adjustments and a collaborative environment where the client can provide immediate feedback. As I progressed, I encouraged the client to share their thoughts on color schemes, layouts, and functionality. This iterative process ensured that the final design aligned closely with their expectations. For example, if the client admired a specific website's navigation style, I could quickly incorporate similar elements into the mockups. This back-and-forth not only refined the design but also fostered a sense of ownership for the client, making them feel integral to the development process.
Collaborative Development and Content Creation
In the development phase of Peak Painting's website transformation, collaboration played a crucial role. I worked worked closely with professional copywriters to create SEO-optimized content that aligned with the new design. This parallel approach ensured that while the website's structure was being built, relevant and engaging content was also being crafted simultaneously. For example, the copywriter focused on using keywords that would enhance visibility in search engines, while also maintaining a tone that resonated with Peak Painting's brand identity. Regular check-ins between developers and content creators allowed for immediate adjustments and integration of content, keeping the entire project on track. This synergy not only improved the website's performance but also significantly enhanced user engagement by delivering a cohesive experience.
Testing and Refinement Process
The testing and refinement process was a crucial stage in Peak Painting's website transformation. After the design and development phases were completed, clients were given access to a live preview of the website. This allowed them to interact with the features and functionalities before the final launch. Feedback from the clients was encouraged during this stage, enabling them to request changes or adjustments as necessary. I prioritized quick turnarounds on these change requests, ensuring that any modifications were implemented efficiently. This not only enhanced the website's functionality but also kept the clients engaged and satisfied throughout the process. Overall, this stage underscored the importance of client collaboration and responsiveness in achieving a successful digital transformation.
- Analyze user feedback to identify pain points.
- Conduct A/B testing on design variations.
- Monitor site performance for loading speeds and responsiveness.
- Gather analytics data to assess user behavior.
- Implement changes based on testing results.
- Schedule regular check-ins with the client for updates and adjustments.
- Document findings and make recommendations for future optimizations.
Timeline Expectations for the Project
The project timeline for Peak Painting's website transformation took about 4 weeks from start to finish. This duration allowed for each phase of the project to be adequately addressed, ensuring a thorough approach to design and development. A crucial aspect of this timeline was the timing of client feedback. When clients provided their input promptly, it facilitated smoother transitions between phases, preventing delays. For instance, during the design phase, quick client responses to mockups allowed for faster refinements, keeping the project on track. If feedback was delayed, it could push back subsequent stages, emphasizing the importance of timely communication throughout the process. If the client is extremely motivated to get their new site done, the whole process can be done in as quickly as two weeks.
Media Resources for Case Study
To effectively illustrate the transformation of Peak Painting's website, I have curated a range of media resources that highlight the dramatic improvements made during the project. First, we have two videos that showcase the website in its previous state and the polished, final version. You can view the before state of the website here:
As well as the state of the website after Esker's redesign below:
These videos provide a visual narrative of the changes and enhancements made.
Additionally, I will include screenshots that display the performance metrics before and after the transformation, emphasizing the significant leap from a score of 55/100 and a load time of 12.7 seconds to a perfect score of 100/100 and just 1.1 seconds post-redesign. The visual evidence of this performance shift will help potential clients understand the impact of my work.
Before:

After:

Client Feedback Throughout the Process
Throughout the transformation of Peak Painting's website, client feedback was an integral part of the process. From the very beginning, during the initial consultation phase, we established open lines of communication. The discovery call allowed us to understand the client's expectations and needs clearly. I encouraged the client to voice their thoughts and concerns, ensuring they felt included every step of the way.
As we moved into the research and planning phase, I employed a questionnaire that prompted the client to share their business goals, design style preferences, and websites they admired. This feedback was not just collected; it was actively used to guide the design choices. For example, one client's reference to a specific design style helped us shape the aesthetic of the new website.
In the design phase, using Figma for mockups facilitated a collaborative environment. The client was invited to review the initial designs and provide input. Their feedback was crucial in refining elements such as color schemes and layout adjustments. Each round of revisions was a chance for the client to express their vision, making the final product a true reflection of their brand.
During development, I kept the client in the loop with live previews. This interactive approach allowed them to test functionalities and make change requests on the spot. Quick turnarounds on these adjustments showcased our commitment to their satisfaction. For instance, when the client suggested a different navigation structure after testing the site, we were able to implement that change swiftly, ensuring the project stayed on track.
Timely feedback from the client also played a critical role in maintaining our timeline. The project typically spanned 3-6 weeks, but regular communication helped us adhere to this schedule, avoiding unnecessary delays. Overall, the client's active participation and feedback were pivotal in transforming the website from a sluggish 12.7 seconds load time to a lightning-fast 1.1 seconds, resulting in a performance score of 100/100.
Unleash Your Digital Transformation with Peak Painting
If you’re looking to enhance your online presence like Peak Painting did, now is the perfect time to act. Esker Designs specializes in transforming websites to not only look great but also perform exceptionally well. Imagine reducing your load time from over 12 seconds to just 1.1 seconds, significantly improving user experience and engagement. Whether you’re a small business or a large corporation, we tailor our approach to meet your unique needs. Reach out today to discuss how we can help you achieve similar results. Let’s set up a consultation to explore your goals and start your digital transformation journey!
Frequently Asked Questions
1. What was the main problem with Peak Painting's old website?
The old website took too long to load, around 12.7 seconds, making it frustrating for users.
2. How did the web design changes affect the website's loading time?
After the redesign, the loading time improved dramatically to just 1.1 seconds, making it much faster and user-friendly.
3. What specific improvements were made to the Peak Painting website?
The website design was updated with a cleaner layout, optimized images, and better coding practices to enhance performance.
4. Why is a fast loading time important for websites?
A fast loading time helps keep visitors on the site longer, reduces bounce rates, and can improve search engine ranking.
5. How did users respond to the changes made to the website?
Users reported a much better experience with easier navigation and quicker access to information after the redesign.
TL;DR Peak Painting underwent a significant digital transformation, drastically improving their website's performance from a score of 55/100 and a load time of 12.7 seconds to a perfect score of 100/100 with a load time of just 1.1 seconds. The process included initial consultations to establish clear goals, detailed research and planning phases with client input, collaborative design using Figma, parallel development and content creation tracks, and thorough testing with rapid adjustments based on feedback. The entire project was typically completed in 3-6 weeks, showcasing the positive impact of an organized approach and client collaboration.